「API連携アプリをAIで自動生成」フロント開発勉強会を開催しました
2025年05月14日(水曜日)




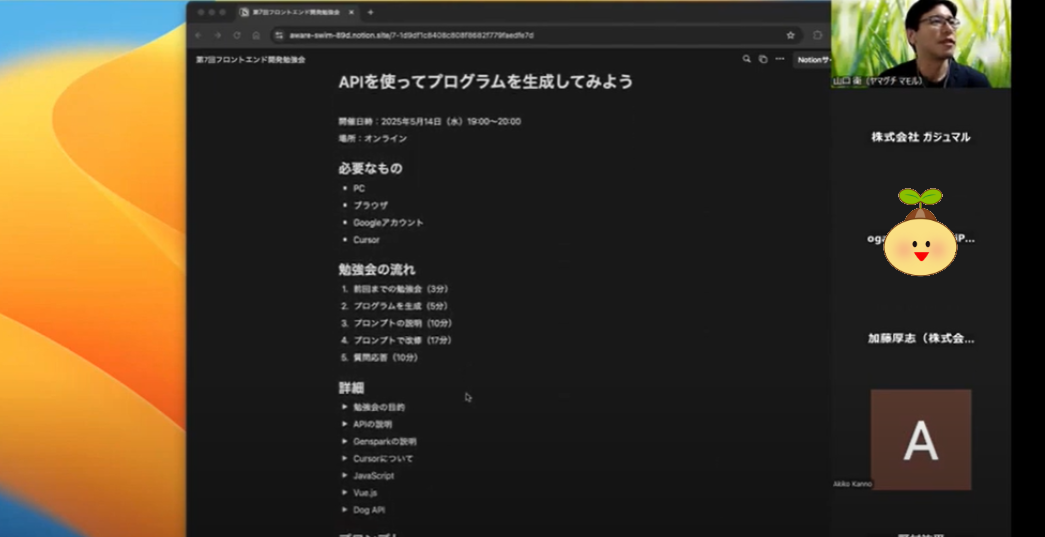
2025年5月14日(水)に「API連携アプリの自動生成に挑戦!AI活用×フロントエンド開発勉強会」をオンラインで開催しました。
今回のテーマは「外部APIと連携するWebアプリをAIで生成する」という実践的な内容です。
プロンプト設計からデバッグまで、アプリ開発に関する一通りの流れを共有しました。
・フロントエンドに関わり始めたエンジニアの方
・Vue.jsやJavaScriptなど学んだ内容を活かしたい方
・Cursorなどの生成AIを業務に取り入れたいと考えている方
・APIの扱いや理解を深めたい方
“手を動かして学びたい”というモチベーションの高い参加者が多く、質問や意見交換も活発に行われました!
これまでの勉強会で学んだJavaScriptやVue.jsの基礎、「Cursor」の機能を活かして、今回は以下のような構成で進行しました。
・Cursorでプロジェクトを新規作成
・生成AIのClaude 3.5を用いてプロンプトからコードを自動生成
・フォルダ・ファイル構成の作成(index.html / style.css / script.js など)
・犬種リストを取得し、画像と説明を表示
・クリックでポップアップ表示、ページネーション機能なども追加
・v-for / v-if / v-model / methods / computed などVueの基本構文を活用
「プロンプト設計の際、Markdown形式で「仕様書」のように指示をするというコツを知ることができてよかった」
「VueやAPIの構文が、実際の動作とリンクして学べたのが分かりやすい」
次回は「もくもく会」形式で、各自が調べたAPIを題材にアプリ開発に挑戦します。
コードをゼロから書くのではなく、「どう動かすか」「どこを調整するか」という視点で取り組める内容です。
次回開催のお知らせや参加方法、アーカイブ動画は、公式オープンチャット「ガジュマル勉強会」でも随時ご案内していますので、ぜひ気軽にご参加ください。
ガジュマル勉強会
● ガジュマルは、エンジニアの“やってみたい”を応援しています
勉強会を通じて、技術の理解だけでなく「アイデアを形にする力」や「共に学ぶ場づくり」を大切にしています。
共感して、一緒に成長できる仲間を募集中です。興味のある方は、ぜひ各SNSよりご連絡ください!
X(Twitter) │ Instagram │ Facebook │ LINEオープンチャット
今回のテーマは「外部APIと連携するWebアプリをAIで生成する」という実践的な内容です。
プロンプト設計からデバッグまで、アプリ開発に関する一通りの流れを共有しました。
● こんな方々が参加しました
・フロントエンドに関わり始めたエンジニアの方
・Vue.jsやJavaScriptなど学んだ内容を活かしたい方
・Cursorなどの生成AIを業務に取り入れたいと考えている方
・APIの扱いや理解を深めたい方
“手を動かして学びたい”というモチベーションの高い参加者が多く、質問や意見交換も活発に行われました!
● 第7回のテーマ:「API × AIでアプリ開発にチャレンジ」
これまでの勉強会で学んだJavaScriptやVue.jsの基礎、「Cursor」の機能を活かして、今回は以下のような構成で進行しました。
① プロジェクトの準備
・Cursorでプロジェクトを新規作成
・生成AIのClaude 3.5を用いてプロンプトからコードを自動生成
・フォルダ・ファイル構成の作成(index.html / style.css / script.js など)
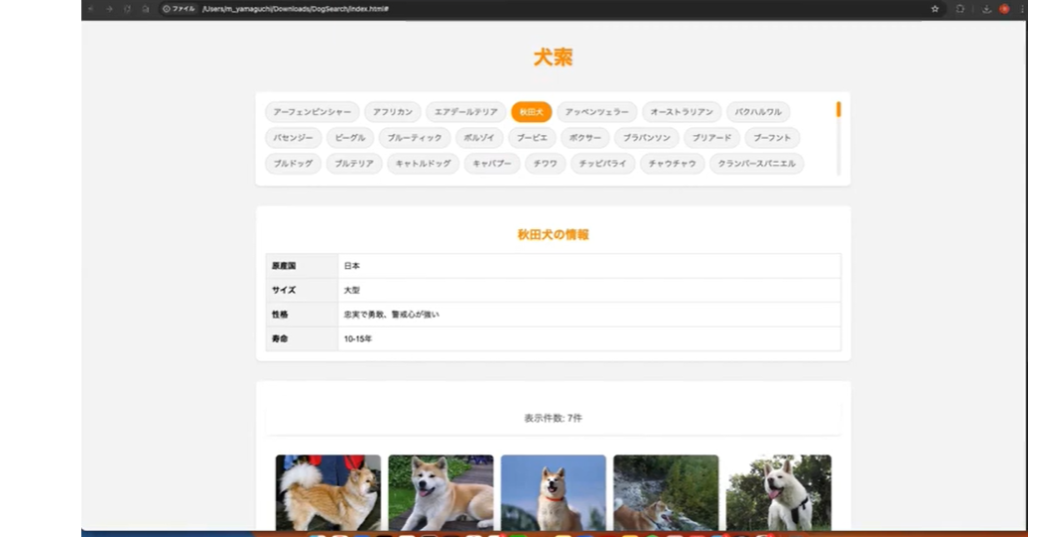
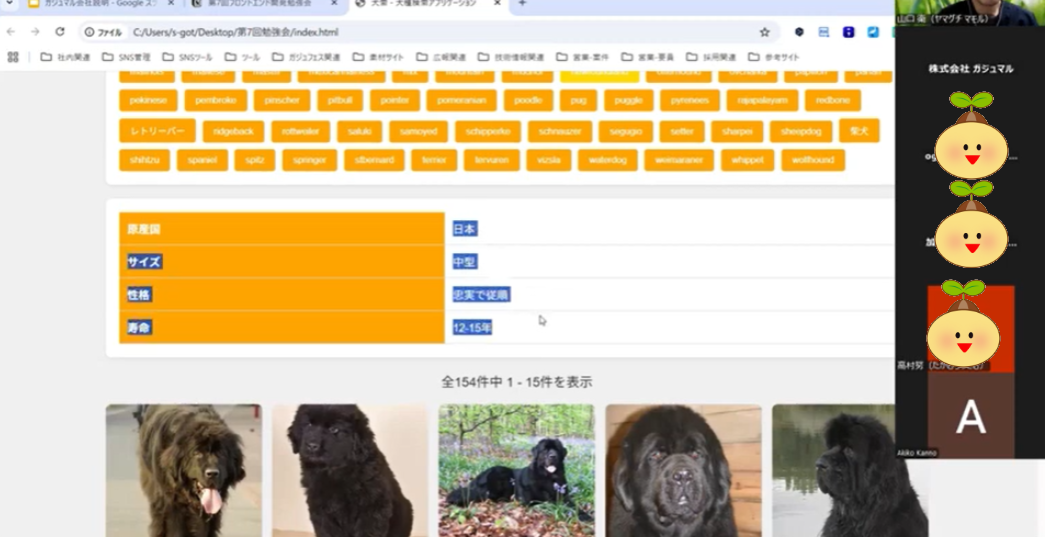
② 「Dog API」を使用して簡易なアプリを生成
・犬種リストを取得し、画像と説明を表示
・クリックでポップアップ表示、ページネーション機能なども追加
③ Vue.jsを使った構文の実装
・v-for / v-if / v-model / methods / computed などVueの基本構文を活用
● 参加者の声(一部抜粋)
「プロンプト設計の際、Markdown形式で「仕様書」のように指示をするというコツを知ることができてよかった」
「VueやAPIの構文が、実際の動作とリンクして学べたのが分かりやすい」
● 次回の開催予定
次回は「もくもく会」形式で、各自が調べたAPIを題材にアプリ開発に挑戦します。
コードをゼロから書くのではなく、「どう動かすか」「どこを調整するか」という視点で取り組める内容です。
次回開催のお知らせや参加方法、アーカイブ動画は、公式オープンチャット「ガジュマル勉強会」でも随時ご案内していますので、ぜひ気軽にご参加ください。
ガジュマル勉強会
● ガジュマルは、エンジニアの“やってみたい”を応援しています
勉強会を通じて、技術の理解だけでなく「アイデアを形にする力」や「共に学ぶ場づくり」を大切にしています。
共感して、一緒に成長できる仲間を募集中です。興味のある方は、ぜひ各SNSよりご連絡ください!
X(Twitter) │ Instagram │ Facebook │ LINEオープンチャット

