Vue.jsの基礎を学ぶ!AI活用×フロントエンド開発勉強会を開催しました
2025年04月16日(水曜日)



2025年4月16日(水)に「Vue.jsの基礎を学ぶ!AI活用×フロントエンド開発勉強会」をオンラインで開催しました。
今回のテーマは、JavaScriptフレームワークの中でも注目度が高い「Vue.js」(ビュージェイエス)。
サンプルアプリを題材にして、構文の使い方やUI設計の考え方を実践的に学びました。
当日のアーカイブ動画と資料は、記事下部に記載のオープンチャットにて公開中です!気になる方はぜひチェックしてください。
前回までは、JavaScriptの基本構文やイベント処理、AIエディタ「Cursor」を活用したコード生成に取り組んできました。
今回はそれを踏まえ、「より構造的にUIを組み立てられる」Vue.jsの理解を深めることを目的としています。
● 学習内容と構成
・軽量なJavaScriptフレームワーク
・コンポーネント指向でUIを部品ごとに分割して開発できる
・データとUIの結びつきを効率的に表現できる点が特徴
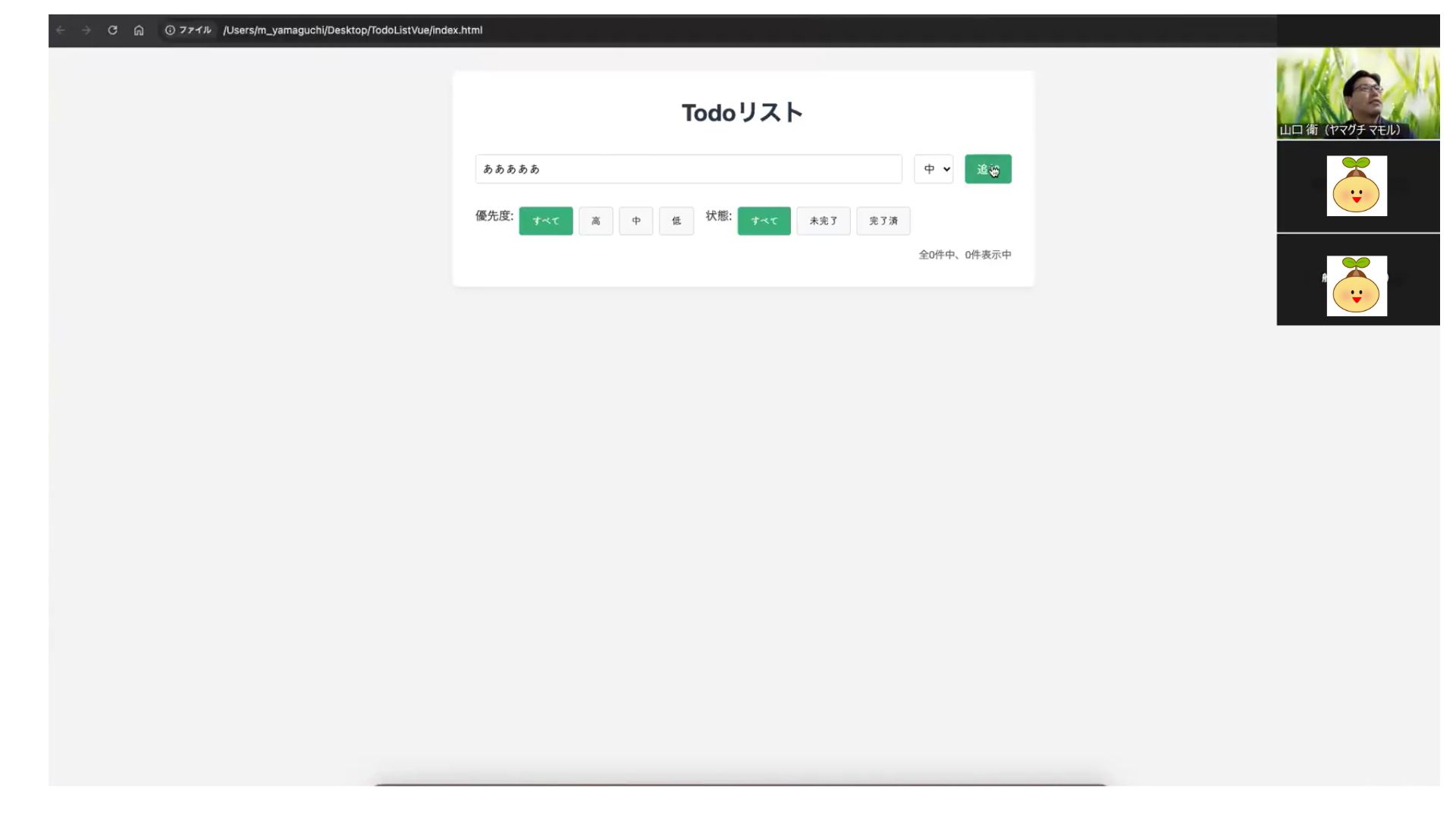
事前にAI(Cursor)で生成したToDoリストアプリを題材に、HTML内に書かれたVue構文を実際に読み解きながら、挙動との対応を確認しました。
以下のような代表的な構文について、用途とコード例をセットで紹介しました。
[機能] [説明]
{{ }} データの表示(マスタッシュ構文)
v-bind: HTML属性へのバインディング(例:画像URL)
v-model フォーム入力とのデータ同期
methods ボタンクリック時などのイベント処理
v-if / v-else 条件に応じた表示切替
v-for 配列やリストの繰り返し表示
computed データの変化に応じて自動計算されるプロパティ
・HTML側は可能な限りシンプルに、条件分岐やループ処理はメソッド側で制御する工夫を解説。
・console.log() や ブラウザの検証ツール(DevTools) を活用したデバッグの基本を紹介。
・「if文で処理が分岐している箇所をコメントアウトして動きを追う」など、実務にも応用できる読み解きのコツも共有。
・「Vue.jsの構文が、HTMLと一体になっていて分かりやすかった」
・「ソースを見ながら実際の挙動を確認できたので、とても理解しやすかった」
・「computedやv-modelの違いを、実例で確認できたのが良かった」
次回は「API連携によるWebアプリ開発」をテーマに予定しています。
今回の勉強会の資料・録画はオープンチャットにて公開中です。
Vue.jsの基礎を身につけたい方、AIを活用したWebアプリ開発に興味がある方は、ぜひチェックしてみてください!
ガジュマル勉強会
ガジュマルでは、こうした社内勉強会を通じてエンジニアの挑戦を支援しています。
ともに学び、成長できる仲間を募集しています。興味のある方は、お気軽に各SNSよりご連絡ください。
X(Twitter) │ Instagram │ Facebook │ LINEオープンチャット
今回のテーマは、JavaScriptフレームワークの中でも注目度が高い「Vue.js」(ビュージェイエス)。
サンプルアプリを題材にして、構文の使い方やUI設計の考え方を実践的に学びました。
当日のアーカイブ動画と資料は、記事下部に記載のオープンチャットにて公開中です!気になる方はぜひチェックしてください。
■第6回のテーマ:「AIを活用しながら”Vue.js”の理解を深めよう」
前回までは、JavaScriptの基本構文やイベント処理、AIエディタ「Cursor」を活用したコード生成に取り組んできました。
今回はそれを踏まえ、「より構造的にUIを組み立てられる」Vue.jsの理解を深めることを目的としています。
● 学習内容と構成
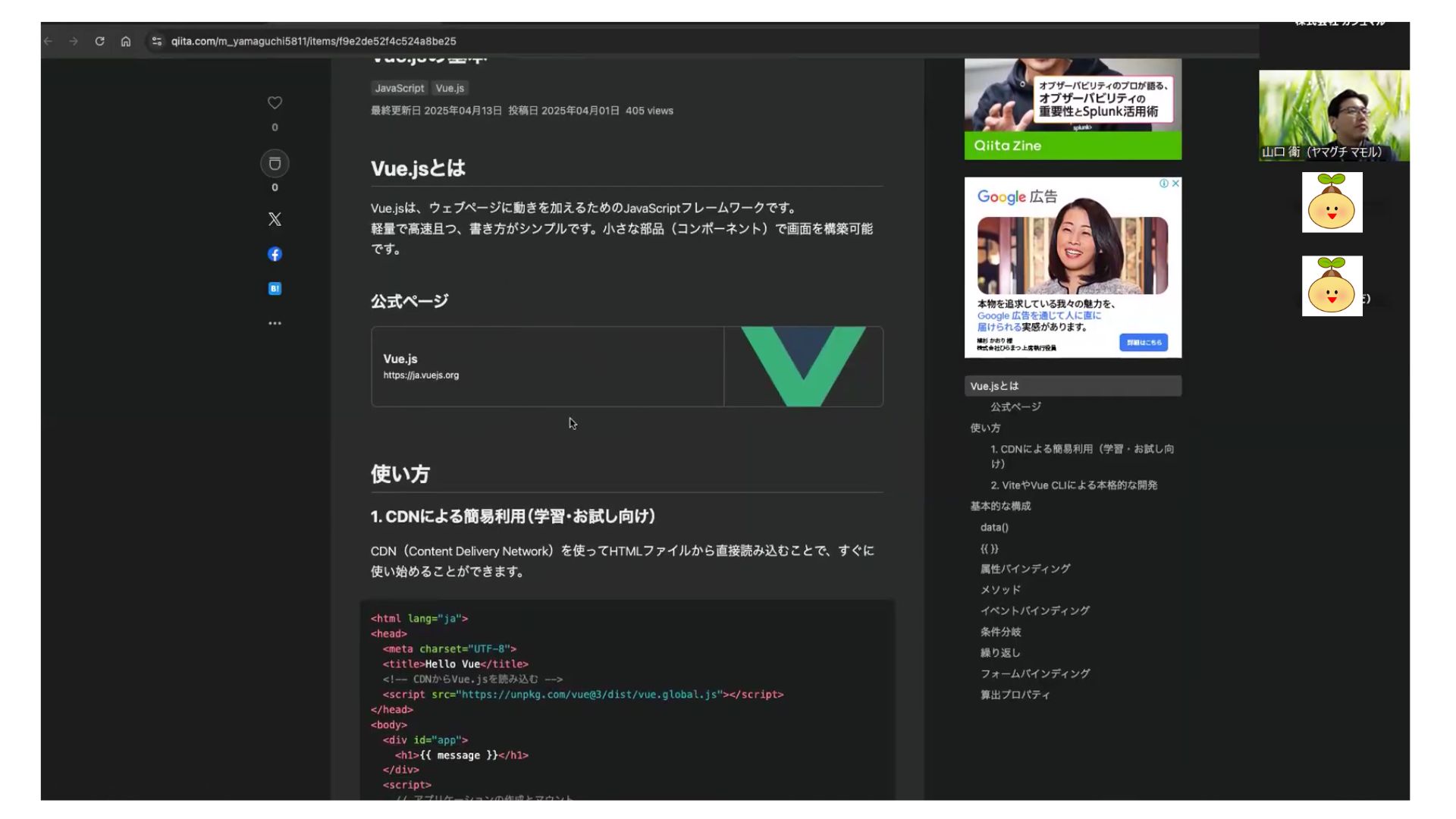
① Vue.jsとは
・軽量なJavaScriptフレームワーク
・コンポーネント指向でUIを部品ごとに分割して開発できる
・データとUIの結びつきを効率的に表現できる点が特徴
② コードを読み解きながら挙動を検証
事前にAI(Cursor)で生成したToDoリストアプリを題材に、HTML内に書かれたVue構文を実際に読み解きながら、挙動との対応を確認しました。
③ Vue.jsで頻出する構文や機能
以下のような代表的な構文について、用途とコード例をセットで紹介しました。
[機能] [説明]
{{ }} データの表示(マスタッシュ構文)
v-bind: HTML属性へのバインディング(例:画像URL)
v-model フォーム入力とのデータ同期
methods ボタンクリック時などのイベント処理
v-if / v-else 条件に応じた表示切替
v-for 配列やリストの繰り返し表示
computed データの変化に応じて自動計算されるプロパティ
④ コードを「読める」「直せる」力を身につける
・HTML側は可能な限りシンプルに、条件分岐やループ処理はメソッド側で制御する工夫を解説。
・console.log() や ブラウザの検証ツール(DevTools) を活用したデバッグの基本を紹介。
・「if文で処理が分岐している箇所をコメントアウトして動きを追う」など、実務にも応用できる読み解きのコツも共有。
● 参加者の声(一部抜粋)
・「Vue.jsの構文が、HTMLと一体になっていて分かりやすかった」
・「ソースを見ながら実際の挙動を確認できたので、とても理解しやすかった」
・「computedやv-modelの違いを、実例で確認できたのが良かった」
● 次回予告
次回は「API連携によるWebアプリ開発」をテーマに予定しています。
● アーカイブ動画・資料はこちらから!
今回の勉強会の資料・録画はオープンチャットにて公開中です。
Vue.jsの基礎を身につけたい方、AIを活用したWebアプリ開発に興味がある方は、ぜひチェックしてみてください!
ガジュマル勉強会
ガジュマルでは、こうした社内勉強会を通じてエンジニアの挑戦を支援しています。
ともに学び、成長できる仲間を募集しています。興味のある方は、お気軽に各SNSよりご連絡ください。
X(Twitter) │ Instagram │ Facebook │ LINEオープンチャット

