サーバサイドエンジニアの為のフロントエンド開発入門
2022年04月23日(土曜日)


■概要
書籍を参考に昨今のフロントエンジニアの技術などを紹介
■フロントエンドエンジニアの歴史
・2000年代初頭、インターネットの始まり
Yahoo!、gooなどの検索エンジンが登場
・2005年頃から様々なブラウザがシェアを競い合う(ブラウザ戦争)
ブラウザごとの仕様の違いが実装を面倒なものにしていた
HTML、CSS、JSが三層レイヤーに分けられるという作りが本格化
Web標準化を意識した開発が行われるようになった
→ブログ・SNSが登場(インターネットインフラ)
・JSのライブラリであるjQueryが登場し、UIの操作が容易に
それまではプロトタイプJSやJSでコード量が非常に多かった
Ajaxの登場で、通信の処理を書くのが楽になった
・2009年 Node.jsの登場でサーバーサイドの開発が本格化
npmがフロントの開発環境を大幅に進歩させた
ECMAScriptがJSの仕様を先導するようになった(JSの標準化)
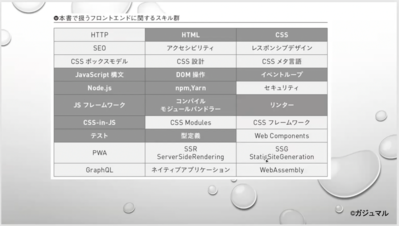
■フロントエンドエンジニアに求められるスキル
初期にはデザイナーがやっていたが、
JS、CSSを使いこなさなければいけなくなり、
フロントのアプリケーションを周辺も含めて開発
→→フロントエンジニアの仕事となる
・PWA:Webをアプリの様に使える技術
・GraphQL:クライアントで定義したデータ形式で、
サーバーからデータを返して来る技術
Apollo GraphQLなど
■フロントエンドにおける一般的なツール群
⚫︎エコシステム
Node.js:非同期型のイベントランタイムで、
npm等のツールを使う開発のベースとなるもの
サーバーサイドのJSでローカルでも動く
⚫︎JSパッケージマネージャー
・npm:JSパッケージマネージャーでNode.js由来
・Yarm:npmの後継で、npmでできることは全部できる
→2つあって迷った時はYarmを使うのがよい
⚫︎コンパイラ
Babel:ECMAScriptを各ブラウザで解釈できるようなレベルの
JSにダウンコンパイルする
*ダウンコンパイル例
クラス継承を行ったコードをECMAScriptで書いた場合
→クラス継承をできない低い世代のJSに合わせてコードを変換
⚫︎モジュールバンドラー
Webpack:CSSやJavaScript、画像などWebサイトを構成する
ファイルを1つにまとめるモジュールバンドラー
⚫︎JS代替言語
TypeScript:JavaScriptを拡張して作られた言語で、
型指定ができ、書きやすく品質管理がしやすい
・コンパイルしてJSを生成
・Vue.jsと連携させることがよくある
⚫︎JSのフレームワーク
・Vue.js:UIを構築するための、JSフレームワーク
HTML、JS、CSSの三層レイヤー構成が一般的だったが、
Vue.jsは「コンポーネント」という単位でひとつのレイヤーに
統合していることが大きな特徴
*単一ファイルコンポーネント(SFC)
→Script、HTML(template)、CSS(style)を
ひとつのファイルにまとめている
他のモノリシックなフレームワーク(jQueryなど)と異なり、
Vue.jsは少しずつ適用していけるように設計されている
→今までjQueryや他のJSを使っていたところに、
部分的に導入していける
・Nuxt.js:Vue.jsベースのJSフレームワーク
SSRを手軽にVue.jsベースで実装できる
静的サイトを簡単に作れる
*SSR:JavaScriptをサーバー内部で実行してHTMLを
生成し、クライアントに返す仕組み
・Angular:SPAの為のJSフレームワークであり、プラットフォーム
・React:UIを構築するためのJSフレームワーク
UI表現に関心を寄せたライブラリ
HTMLテンプレートとしてでなく、JS構文で記述される
⚫︎アーキテクチャ
・クライアントMVC
・Flux
Redux:Fluxパターンなどで、ステータスを一元管理する
⚫︎CSS
スタイルが崩れやすい、保守しづらい
→Sass:CSSの表現力を高めたメタ言語(libSass, dart-Sassなど)
設計手法:BEM
⚫︎静的解析ツール
Prettier 、ESLint
構文チェッカーのようなもの
⚫︎ユニットテスト
Mocha、Jest、Karma
■ツールを使う判断基準
・先ず、市場優位性があること
・次に、エンジニアの使用感がよいもの
書籍を参考に昨今のフロントエンジニアの技術などを紹介
■フロントエンドエンジニアの歴史
・2000年代初頭、インターネットの始まり
Yahoo!、gooなどの検索エンジンが登場
・2005年頃から様々なブラウザがシェアを競い合う(ブラウザ戦争)
ブラウザごとの仕様の違いが実装を面倒なものにしていた
HTML、CSS、JSが三層レイヤーに分けられるという作りが本格化
Web標準化を意識した開発が行われるようになった
→ブログ・SNSが登場(インターネットインフラ)
・JSのライブラリであるjQueryが登場し、UIの操作が容易に
それまではプロトタイプJSやJSでコード量が非常に多かった
Ajaxの登場で、通信の処理を書くのが楽になった
・2009年 Node.jsの登場でサーバーサイドの開発が本格化
npmがフロントの開発環境を大幅に進歩させた
ECMAScriptがJSの仕様を先導するようになった(JSの標準化)
■フロントエンドエンジニアに求められるスキル
初期にはデザイナーがやっていたが、
JS、CSSを使いこなさなければいけなくなり、
フロントのアプリケーションを周辺も含めて開発
→→フロントエンジニアの仕事となる
・PWA:Webをアプリの様に使える技術
・GraphQL:クライアントで定義したデータ形式で、
サーバーからデータを返して来る技術
Apollo GraphQLなど
■フロントエンドにおける一般的なツール群
⚫︎エコシステム
Node.js:非同期型のイベントランタイムで、
npm等のツールを使う開発のベースとなるもの
サーバーサイドのJSでローカルでも動く
⚫︎JSパッケージマネージャー
・npm:JSパッケージマネージャーでNode.js由来
・Yarm:npmの後継で、npmでできることは全部できる
→2つあって迷った時はYarmを使うのがよい
⚫︎コンパイラ
Babel:ECMAScriptを各ブラウザで解釈できるようなレベルの
JSにダウンコンパイルする
*ダウンコンパイル例
クラス継承を行ったコードをECMAScriptで書いた場合
→クラス継承をできない低い世代のJSに合わせてコードを変換
⚫︎モジュールバンドラー
Webpack:CSSやJavaScript、画像などWebサイトを構成する
ファイルを1つにまとめるモジュールバンドラー
⚫︎JS代替言語
TypeScript:JavaScriptを拡張して作られた言語で、
型指定ができ、書きやすく品質管理がしやすい
・コンパイルしてJSを生成
・Vue.jsと連携させることがよくある
⚫︎JSのフレームワーク
・Vue.js:UIを構築するための、JSフレームワーク
HTML、JS、CSSの三層レイヤー構成が一般的だったが、
Vue.jsは「コンポーネント」という単位でひとつのレイヤーに
統合していることが大きな特徴
*単一ファイルコンポーネント(SFC)
→Script、HTML(template)、CSS(style)を
ひとつのファイルにまとめている
他のモノリシックなフレームワーク(jQueryなど)と異なり、
Vue.jsは少しずつ適用していけるように設計されている
→今までjQueryや他のJSを使っていたところに、
部分的に導入していける
・Nuxt.js:Vue.jsベースのJSフレームワーク
SSRを手軽にVue.jsベースで実装できる
静的サイトを簡単に作れる
*SSR:JavaScriptをサーバー内部で実行してHTMLを
生成し、クライアントに返す仕組み
・Angular:SPAの為のJSフレームワークであり、プラットフォーム
・React:UIを構築するためのJSフレームワーク
UI表現に関心を寄せたライブラリ
HTMLテンプレートとしてでなく、JS構文で記述される
⚫︎アーキテクチャ
・クライアントMVC
・Flux
Redux:Fluxパターンなどで、ステータスを一元管理する
⚫︎CSS
スタイルが崩れやすい、保守しづらい
→Sass:CSSの表現力を高めたメタ言語(libSass, dart-Sassなど)
設計手法:BEM
⚫︎静的解析ツール
Prettier 、ESLint
構文チェッカーのようなもの
⚫︎ユニットテスト
Mocha、Jest、Karma
■ツールを使う判断基準
・先ず、市場優位性があること
・次に、エンジニアの使用感がよいもの

