2024年04月12日(金曜日)
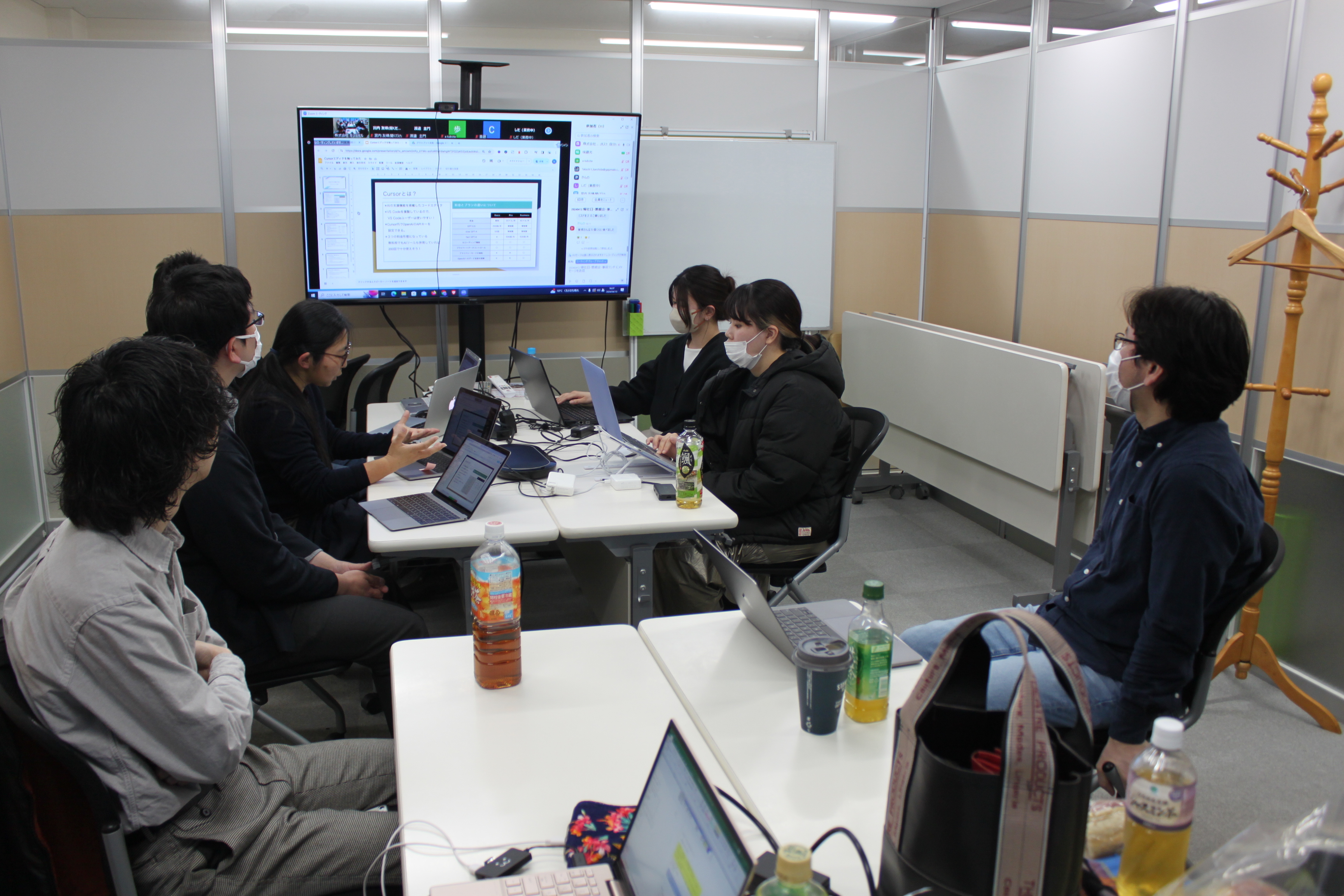
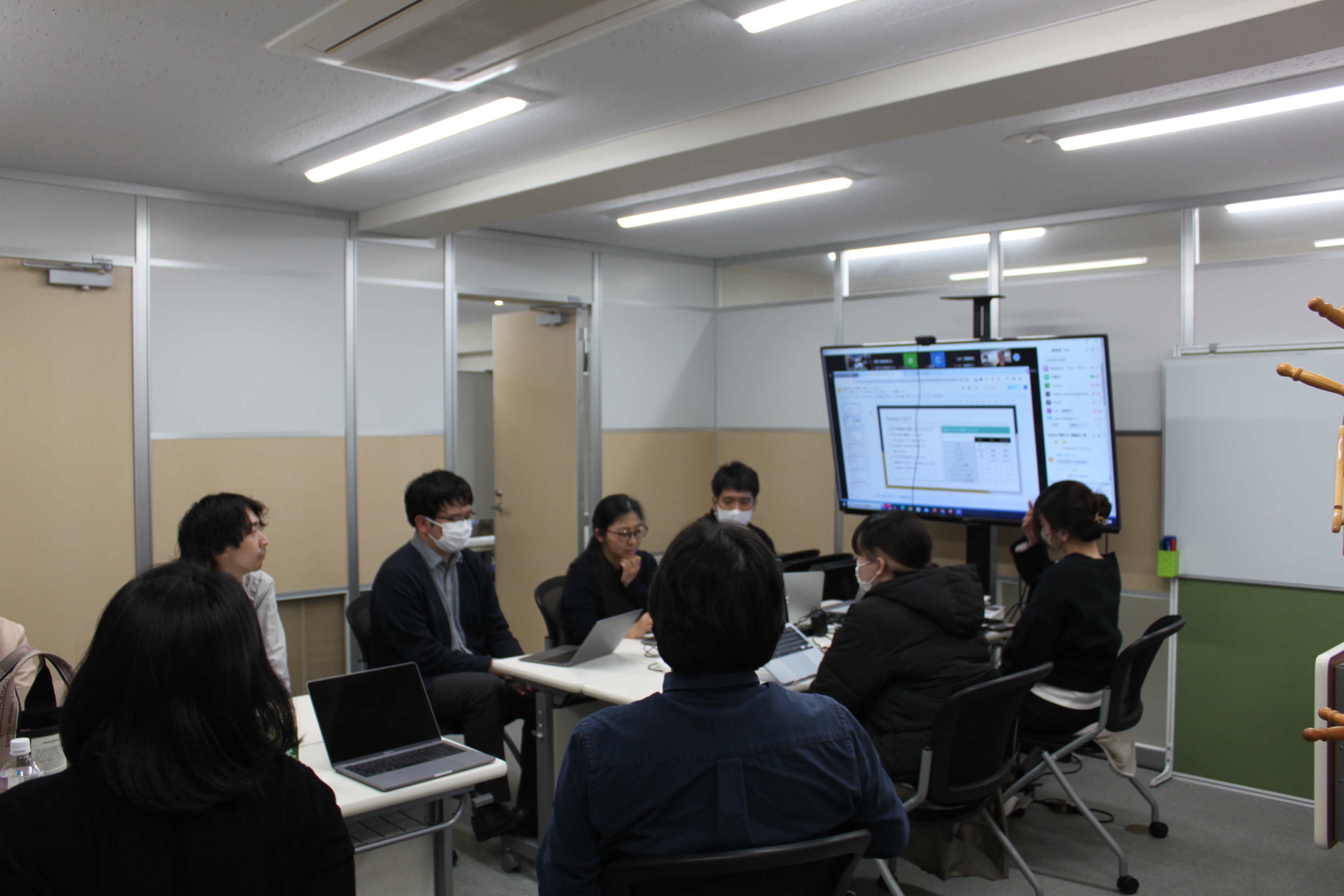
2024年4月12日(金)にアウトプット共有・勉強会、社内カンファレンスを本社とWeb配信を併用して開催しました。
今回のテーマ:AI搭載エディタ「Cursor」とは、「VS Code」との違い
(1)Cursorとは?
・AIの支援機能を搭載したコードエディタ
・VS Codeを複製しているので、VS Codeユーザーは使いやすい
・Cursor内でOpenAIのAPIキーを設定できる
・3つの料金形態があり、無料枠でもAIツールを併用すれば十分使用可能
(2)Cursorでできること
・Command K
既存のコードをハイライトした上で、Command Kをして、AIによるコード修正をできる
・Chat
ユーザーのコードベースを理解するAIと対話できる
・@ Symbols
フォルダ内のファイルなどを簡単にメンションできる機能
・Codebase Answers
コードベース全体に関する質問をAIに投げかけることができる機能
・Docs
サードパーティライブラリのドキュメントをAIに読み込ませる機能
・Auto-Debug
Cursorのターミナル上で、エラーを自動修正できる機能
・Fix Lints
Lintエラー(静的エラー)を修正できる機能
(3)CursorとGitHub Copilotの違い
■Cursorの良いところ
・Cursorは同じ画面上で簡単にAIに質問できて、直感的で使いやすい
・「Docs」や「Auto-Debug」の機能はGitHub Copilot上でも登録できるが、時間がかかるのでCursorだと簡単
・「コード補完」という機能はまだGitHub Copilotにしかなかったが、Ccursorでもできるようになっている
・あまり固定費を増やしたくない場合は、GitHub Copilotのみを使用してもいい
(4)Cursorの所感
■AIに指示しただけでコード生成してくれて勉強になる
・指示する文章(プロンプト)が重要なので、最適な回答を引き出せるようにコツを見つけなければいけない
・どこがエラーで間違っているのか、何が足りないのかなど分からないのが難点
■同じ画面上でチャットで質問できるのが便利
・このファイルはどういう意味?という初歩的な質問にも答えてくれるので気兼ねなく聞きやすい
・「PHPのコードからPythonのコードに変換して」と指示すればコードを比較することができるため、新たな言語を勉強する際に便利
(5)VSCodeから移行して便利な点
■VSCodeからの移行が簡単
・使用していたVSCodeから設定や拡張機能のインポートを自動で行なってくれる
・VSCodeにChatGPTが乗っかった感じで、違和感なく使用できる
・Cursor独自の機能を無効化することも可能なので、他のLLMを使用した拡張機能との併用が可能なのが嬉しい
■ChatGPTとの統合
・ローカルにあるファイルを添付して質問ができるので、エディタ内で柔軟に問題解決ができる
・ドキュメントを読み込ませることも可能で、ChatGPTに無い情報を補完できる
■AI Fix In Chat
・ESlintなどのリンターやTypescriptコンパイラのチェックでエラーが出た時にAI Fix In Chatボタンを押すと、自動でchatGPTに質問するプロンプトが生成され、修正したコードを提案してくれる
・ただし根本的な問題が解決されずに堂々巡りになることもよくある
→ 細かなミスに頭を使わず修正を任せられるところに利点を感じた
■Copilot++
・ユーザーがこれから書きそうなコードを先読みして提案してくれるオートコンプリート機能
・独自のモデルを使用しているらしく、無料分だけではすぐにクォータを使い切ってしまうので課金前提
■日本語→コード生成に頼らない消極的な使い方でも十分に恩恵を受けることは可能
・今年になって相性の悪かったwsl環境でも動かせるようになるなど、アップデートも精力的に行われているので今後の展開にも期待できる
参考サイト
https://zenn.dev/umi_mori/books/ai-code-editor-cursor/viewer/what_is_cursor
[質疑応答]
Q.実際に出力されたHTMLはちゃんと表示された?
→今回出力されたファイルは細かい部分の表示がおかしくなっており、ちゃんと表示されなかった。しっかりしたプロンプトだったら上手く表示されると思う。
Q.業務での使用はできる?
→セキュリティ上の問題があるため、許可を得ていない業務での使用は控えた方が良い。
ガジュマルでは今後も定期的に技術勉強会や、エンジニアの交流イベントを開催していきます。
興味がある方、参加してみたいという方は、以下の公式LINEを友だち追加のうえ、お気軽にお問合せください。
LINE登録はこちら
今回のテーマ:AI搭載エディタ「Cursor」とは、「VS Code」との違い
(1)Cursorとは?
・AIの支援機能を搭載したコードエディタ
・VS Codeを複製しているので、VS Codeユーザーは使いやすい
・Cursor内でOpenAIのAPIキーを設定できる
・3つの料金形態があり、無料枠でもAIツールを併用すれば十分使用可能
(2)Cursorでできること
・Command K
既存のコードをハイライトした上で、Command Kをして、AIによるコード修正をできる
・Chat
ユーザーのコードベースを理解するAIと対話できる
・@ Symbols
フォルダ内のファイルなどを簡単にメンションできる機能
・Codebase Answers
コードベース全体に関する質問をAIに投げかけることができる機能
・Docs
サードパーティライブラリのドキュメントをAIに読み込ませる機能
・Auto-Debug
Cursorのターミナル上で、エラーを自動修正できる機能
・Fix Lints
Lintエラー(静的エラー)を修正できる機能
(3)CursorとGitHub Copilotの違い
■Cursorの良いところ
・Cursorは同じ画面上で簡単にAIに質問できて、直感的で使いやすい
・「Docs」や「Auto-Debug」の機能はGitHub Copilot上でも登録できるが、時間がかかるのでCursorだと簡単
・「コード補完」という機能はまだGitHub Copilotにしかなかったが、Ccursorでもできるようになっている
・あまり固定費を増やしたくない場合は、GitHub Copilotのみを使用してもいい
(4)Cursorの所感
■AIに指示しただけでコード生成してくれて勉強になる
・指示する文章(プロンプト)が重要なので、最適な回答を引き出せるようにコツを見つけなければいけない
・どこがエラーで間違っているのか、何が足りないのかなど分からないのが難点
■同じ画面上でチャットで質問できるのが便利
・このファイルはどういう意味?という初歩的な質問にも答えてくれるので気兼ねなく聞きやすい
・「PHPのコードからPythonのコードに変換して」と指示すればコードを比較することができるため、新たな言語を勉強する際に便利
(5)VSCodeから移行して便利な点
■VSCodeからの移行が簡単
・使用していたVSCodeから設定や拡張機能のインポートを自動で行なってくれる
・VSCodeにChatGPTが乗っかった感じで、違和感なく使用できる
・Cursor独自の機能を無効化することも可能なので、他のLLMを使用した拡張機能との併用が可能なのが嬉しい
■ChatGPTとの統合
・ローカルにあるファイルを添付して質問ができるので、エディタ内で柔軟に問題解決ができる
・ドキュメントを読み込ませることも可能で、ChatGPTに無い情報を補完できる
■AI Fix In Chat
・ESlintなどのリンターやTypescriptコンパイラのチェックでエラーが出た時にAI Fix In Chatボタンを押すと、自動でchatGPTに質問するプロンプトが生成され、修正したコードを提案してくれる
・ただし根本的な問題が解決されずに堂々巡りになることもよくある
→ 細かなミスに頭を使わず修正を任せられるところに利点を感じた
■Copilot++
・ユーザーがこれから書きそうなコードを先読みして提案してくれるオートコンプリート機能
・独自のモデルを使用しているらしく、無料分だけではすぐにクォータを使い切ってしまうので課金前提
■日本語→コード生成に頼らない消極的な使い方でも十分に恩恵を受けることは可能
・今年になって相性の悪かったwsl環境でも動かせるようになるなど、アップデートも精力的に行われているので今後の展開にも期待できる
参考サイト
https://zenn.dev/umi_mori/books/ai-code-editor-cursor/viewer/what_is_cursor
[質疑応答]
Q.実際に出力されたHTMLはちゃんと表示された?
→今回出力されたファイルは細かい部分の表示がおかしくなっており、ちゃんと表示されなかった。しっかりしたプロンプトだったら上手く表示されると思う。
Q.業務での使用はできる?
→セキュリティ上の問題があるため、許可を得ていない業務での使用は控えた方が良い。
ガジュマルでは今後も定期的に技術勉強会や、エンジニアの交流イベントを開催していきます。
興味がある方、参加してみたいという方は、以下の公式LINEを友だち追加のうえ、お気軽にお問合せください。
LINE登録はこちら