勉強会「JavaScriptの基礎」
2021年04月16日(金曜日)



JavaScriptの基礎についての勉強会を開催しました。
■概要
JavaScriptの基礎として、記載場所・文法・DOM操作の書き方についての説明
■JavaScriptの記載場所
HTMLのbody閉じタグ直前に書くことが多い
scriptタグの中に直接処理を記述する方法と
scriptタグの中で外部ファイルを読み込ませる方法がある
外部ファイルを読み込ませる方法の方がよく使われる
■文法について
★定数の定義
const 定数名; で宣言
定数を扱うと後から変更・再代入ができない
★変数の定義
let 変数名; で宣言
変数は後から値が変更できる
昔はvarがあったが、今は使わない。
★配列
[]の中にカンマ区切りで記述
変数名[インデックス]で配列の取得
★オブジェクト
変数名.プロパティ;
★条件分岐(if文)
if(条件){
処理;
}
条件に当てはまる時処理を実行
else if や else も情況によって使用
★繰り返し(for文)
for ([初期化式]; [条件式]; [加算式]){
処理;
}
指定された条件が false と評価されるまで繰り返される
★関数
定義
function 関数名(引数){
処理;
}
呼び出し
関数名(引数);
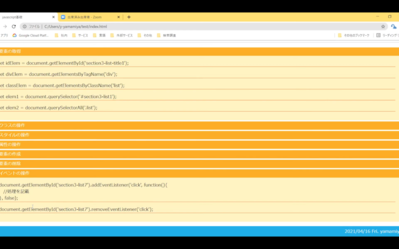
■DOM操作について
HTMLの要素を変更する処理
・要素の取得
・スタイルの操作
・属性の操作
・要素の作成
・要素の削除
・イベントの操作
■概要
JavaScriptの基礎として、記載場所・文法・DOM操作の書き方についての説明
■JavaScriptの記載場所
HTMLのbody閉じタグ直前に書くことが多い
scriptタグの中に直接処理を記述する方法と
scriptタグの中で外部ファイルを読み込ませる方法がある
外部ファイルを読み込ませる方法の方がよく使われる
■文法について
★定数の定義
const 定数名; で宣言
定数を扱うと後から変更・再代入ができない
★変数の定義
let 変数名; で宣言
変数は後から値が変更できる
昔はvarがあったが、今は使わない。
★配列
[]の中にカンマ区切りで記述
変数名[インデックス]で配列の取得
★オブジェクト
変数名.プロパティ;
★条件分岐(if文)
if(条件){
処理;
}
条件に当てはまる時処理を実行
else if や else も情況によって使用
★繰り返し(for文)
for ([初期化式]; [条件式]; [加算式]){
処理;
}
指定された条件が false と評価されるまで繰り返される
★関数
定義
function 関数名(引数){
処理;
}
呼び出し
関数名(引数);
■DOM操作について
HTMLの要素を変更する処理
・要素の取得
・スタイルの操作
・属性の操作
・要素の作成
・要素の削除
・イベントの操作

