Figmaについて
2022年06月16日(木曜日)



■概要
Figmaの使用方法やプラグインの紹介など、実際に作成しながら共有
■Figmaとは?
ブラウザ上で使えるデザインツール
・Web上で利用でき、一つのファイルを複数人が編集・閲覧できる
・アカウントを持っていれば、異なるPCでも使用できる
・自動保存され、ダウンロードしなくても利用できる
・様々なサイズのフレームが用意されている
・プロトタイプの作成も可能
・デフォルトの機能以外にもプラグインで機能を追加できる
■実際に使ってみよう!
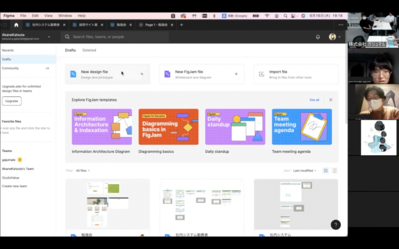
●新規作成
Team:複数人で作業する時に使う
無料プランの場合ファイル作成などに制限がある
Drafts:ファイル作成などに制限なし
◆[New design file]:まっさらなキャンバスができる
◆フレーム作成:#のようなマーク→Frame→右側の選択肢から選択
・Phone(スマホ)、Tablet、Desktop、Presentation、
Watch(スマートウォッチ)、Social media(SNS投稿用)など
・フレーム名の変更:キャンバス内か左側タブにあるフレーム名を
ダブルクリックすると変更可能になる
●ヘッダー作成
◆Shape tools(作図ツール): フレーム作成の右[/]
・カーソルが十字になって、作図できるようになる
・デフォルトの色がグレーになっている
・[Fill]で色の変更が可能
◆ガイド線 引き方のコツ
①余白の幅の四角形を作図
②四角を左揃えにして、それを元に左のガイド線引く
③四角を右揃えにして、それを元に右のガイド線引く
④四角は選択した状態でdelete、もしくは目のマークで非表示
◆テキスト:Text [T]
・十字カーソルでクリックするとテキスト入力できるようになる
・書体、文字の大きさなどは右側タブから変更可能
・複製:「Command + C、Command + V 」
または「option押しながらクリック」
◆グループ化:グループ化するものを選択
→右クリック[Group selection]
または「Command + G」
*こまめにやることがオススメ
*図やテキストの移動はShiftキーを押しながらだと、
中央揃えなどしたときにずれずに移動できる
*移動キー:基本1ピクセルずつだが、
Shiftキーを押しながらだと10ピクセルずつ移動できる
◆プレビュー:フレームを選択→右上再生ボタン[▷]
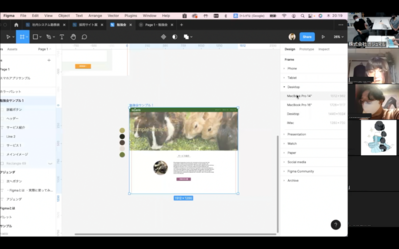
●メインイメージ
◆メイン画像:今回はプラグインを使用、画像を検索して反映
・画像を入れたい範囲を指定(範囲を作図)
・[Plugins]→[Browse plugins in community] プラグイン検索へ
[Unsplash]:画像のプラットホーム、商用利用可の画像がある
・画像を選択すると、指定した範囲に反映される
◆画像調整:右側タブ[Fill]の[Image]
・ドロップダウンメニュー[Crop]:画像の切り取り箇所を指定
・[Fill]の%を落とすと透過
◆画像の色味に合わせて雰囲気を揃えたい
→画像の色味を拾ってくれるプラグイン[Image Palette]
・テキスト調整:[Stroke] 枠線、[Effects] Drop shadow 影
●メインコンテンツ
*見出しは20〜30ピクセルが多い
*テキストの色はデフォルトが#000000(黒)
→Webデザインだと色がキツすぎるのであまり使わない
(#333333、#3A3A3Aが多い)
◆Lineのデザイン変更:[…]の[Stroke style]
・[Dash]点線 [Dash cap]で線に丸みをつけたりできる
◆画像の切り抜き
①Shape toolsで型を作る
②作った型を画像の下へ
③型と画像の両方を選択→上タブ(Use as mask)をクリック
④型に合わせて切り抜かれる
◆テキストボックス:テキストの十字をクリックしたまま範囲を広げる
・ダミーテキスト:プラグイン[Content Reel]
◆ボタン:Shapeの上にテキストを乗せる
・アイコン:プラグイン[Font Awesome Icons]
*作成したボタンを複製→4ピクセルほどずらす
→元の色より暗めの色を指定→3Dぽくなり押したくなる!
●遷移ページ
◆コンポーネント化:上タブ(Create component)
*共通要素はコンポーネント化すると便利
◆固定:右タブ[Constraints]の[Fix position when scrolling]
チェックボックスにチェックを入れる
◆遷移:右[Prototype]タブ→[Interactions]の[+]
→どういう動きでどこに遷移するかの設定ができる
Figmaの使用方法やプラグインの紹介など、実際に作成しながら共有
■Figmaとは?
ブラウザ上で使えるデザインツール
・Web上で利用でき、一つのファイルを複数人が編集・閲覧できる
・アカウントを持っていれば、異なるPCでも使用できる
・自動保存され、ダウンロードしなくても利用できる
・様々なサイズのフレームが用意されている
・プロトタイプの作成も可能
・デフォルトの機能以外にもプラグインで機能を追加できる
■実際に使ってみよう!
●新規作成
Team:複数人で作業する時に使う
無料プランの場合ファイル作成などに制限がある
Drafts:ファイル作成などに制限なし
◆[New design file]:まっさらなキャンバスができる
◆フレーム作成:#のようなマーク→Frame→右側の選択肢から選択
・Phone(スマホ)、Tablet、Desktop、Presentation、
Watch(スマートウォッチ)、Social media(SNS投稿用)など
・フレーム名の変更:キャンバス内か左側タブにあるフレーム名を
ダブルクリックすると変更可能になる
●ヘッダー作成
◆Shape tools(作図ツール): フレーム作成の右[/]
・カーソルが十字になって、作図できるようになる
・デフォルトの色がグレーになっている
・[Fill]で色の変更が可能
◆ガイド線 引き方のコツ
①余白の幅の四角形を作図
②四角を左揃えにして、それを元に左のガイド線引く
③四角を右揃えにして、それを元に右のガイド線引く
④四角は選択した状態でdelete、もしくは目のマークで非表示
◆テキスト:Text [T]
・十字カーソルでクリックするとテキスト入力できるようになる
・書体、文字の大きさなどは右側タブから変更可能
・複製:「Command + C、Command + V 」
または「option押しながらクリック」
◆グループ化:グループ化するものを選択
→右クリック[Group selection]
または「Command + G」
*こまめにやることがオススメ
*図やテキストの移動はShiftキーを押しながらだと、
中央揃えなどしたときにずれずに移動できる
*移動キー:基本1ピクセルずつだが、
Shiftキーを押しながらだと10ピクセルずつ移動できる
◆プレビュー:フレームを選択→右上再生ボタン[▷]
●メインイメージ
◆メイン画像:今回はプラグインを使用、画像を検索して反映
・画像を入れたい範囲を指定(範囲を作図)
・[Plugins]→[Browse plugins in community] プラグイン検索へ
[Unsplash]:画像のプラットホーム、商用利用可の画像がある
・画像を選択すると、指定した範囲に反映される
◆画像調整:右側タブ[Fill]の[Image]
・ドロップダウンメニュー[Crop]:画像の切り取り箇所を指定
・[Fill]の%を落とすと透過
◆画像の色味に合わせて雰囲気を揃えたい
→画像の色味を拾ってくれるプラグイン[Image Palette]
・テキスト調整:[Stroke] 枠線、[Effects] Drop shadow 影
●メインコンテンツ
*見出しは20〜30ピクセルが多い
*テキストの色はデフォルトが#000000(黒)
→Webデザインだと色がキツすぎるのであまり使わない
(#333333、#3A3A3Aが多い)
◆Lineのデザイン変更:[…]の[Stroke style]
・[Dash]点線 [Dash cap]で線に丸みをつけたりできる
◆画像の切り抜き
①Shape toolsで型を作る
②作った型を画像の下へ
③型と画像の両方を選択→上タブ(Use as mask)をクリック
④型に合わせて切り抜かれる
◆テキストボックス:テキストの十字をクリックしたまま範囲を広げる
・ダミーテキスト:プラグイン[Content Reel]
◆ボタン:Shapeの上にテキストを乗せる
・アイコン:プラグイン[Font Awesome Icons]
*作成したボタンを複製→4ピクセルほどずらす
→元の色より暗めの色を指定→3Dぽくなり押したくなる!
●遷移ページ
◆コンポーネント化:上タブ(Create component)
*共通要素はコンポーネント化すると便利
◆固定:右タブ[Constraints]の[Fix position when scrolling]
チェックボックスにチェックを入れる
◆遷移:右[Prototype]タブ→[Interactions]の[+]
→どういう動きでどこに遷移するかの設定ができる

